If a URL has previously been shared on Facebook (by anyone, anywhere), Facebook "remembers" the information associated with that URL (like the image, title and description) even if it's wrong or a completely blank image.
If you don’t have Open Graph tags specified, Facebook can only do it’s best to fill in the blanks for image, title and description. Since Facebook is not a mind-reader, the result is rarely what you want and sometimes really bad.
How to fix a Wrong Facebook Share Image:
1. Check that you have Open Graph Tags set up for the page or post you are sharing
How to check if Open Graph tags are set up:
Go to the Facebook debugger (You need to be logged in to Facebook in order to be able to use the tool.), enter the URL you want to check and click the "Show Existing Scrape Information" button.
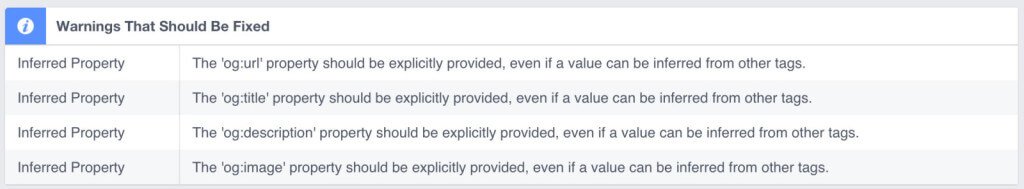
If your Open Graph Tags are not specified, you will see warnings that look like this:

If you see these warnings....stop...You need to first specify the share image and description using Open Graph Tags.
After you have your Open Graph tags in place, then proceed to #2.
2. Re-scrape your URL using the Facebook Debugger
Once you are certain your Open Graph tags are set, you will need to have Facebook "re-scrape" your URL using the Facebook Debugger.
Re-scraping forces Facebook to clear out the old information it has stored about your page and recognize your updated information in the Open Graph tags.
How to force Facebook to Re-scrape your URL:
- Go to the Facebook Debugger
- Paste the URL for the page/post in the field
- Click the "Fetch new scrape information" button.
If you have done both of these things and the image or share information is still wrong, try clicking the "Fetch new scrape information" button 2 or 3 times. Who knows why, but sometimes it works the 2nd or 3rd try.
If Facebook is still not recognizing your Open Graph tags, try some of these troubleshooting tips...
Troubleshooting Errors on the Facebook Debugger
Is your website using a Caching plugin or service?
Caching plugins or services display cached information in order to save time on page load. This can mean that your website is showing cached (old) information to Facebook making it impossible for Facebook to get the updated information.
After you set up your Open Graph tags, be sure to clear the cache of your website in your caching plugin or service so the new information will be available for Facebook to fetch.
Plugin Conflict
Try deactivating your plugins one by one to see if any are the cause of a conflict with Yoast WordPress SEO Plugin. You will need to "rescrape" the URL using the Facebook debugger after deactivating each plugin to check.
Yoast WordPress SEO plugin will usually give you a warning if another plugin will conflict with the use of it's Open Graph tags.
That being said, sometimes Yoast WordPress SEO itself is not compatible with your particular server or set up for some reason.
Make Sure You Have the Latest Version of Yoast SEO (or other Open Graph Plugin) Installed
We use Yoast WordPress SEO to handle our Open Graph information, and our Open Graph images stopped working a few months ago for unknown reasons.
To get the images to work again, we had to add another plugin, Facebook Open Graph, Google+ and Twitter Card Tags. We have previously used this plugin in conjunction with the Yoast SEO plugin with no problem. We still haven't totally figured out what happened.
Update: In April 2016, our Open Graph information would not refresh at the Facebook Debugger. I checked and we were not running the latest version of Yoast SEO. Once the Yoast SEO plugin was updated, the Open Graph information refreshed at the Facebook debugger....so always check that your plugins are up to date.
Best Practices Going Forward and Why Open Graph Info Matters
Well Formatted Social Media Posts Earn More Engagement
When you share a post on Facebook, if it is accompanied by a well formatted Open Graph image and description, it is far more likely to be clicked and shared by users. Make sure you are putting your best foot forward by specifying what these should be.
Your Business Will Appear More Polished on Social Media
If you are taking the time to keep up with your business blog and content marketing, don't waste the effort by not paying attention to what gets published on social media channels.
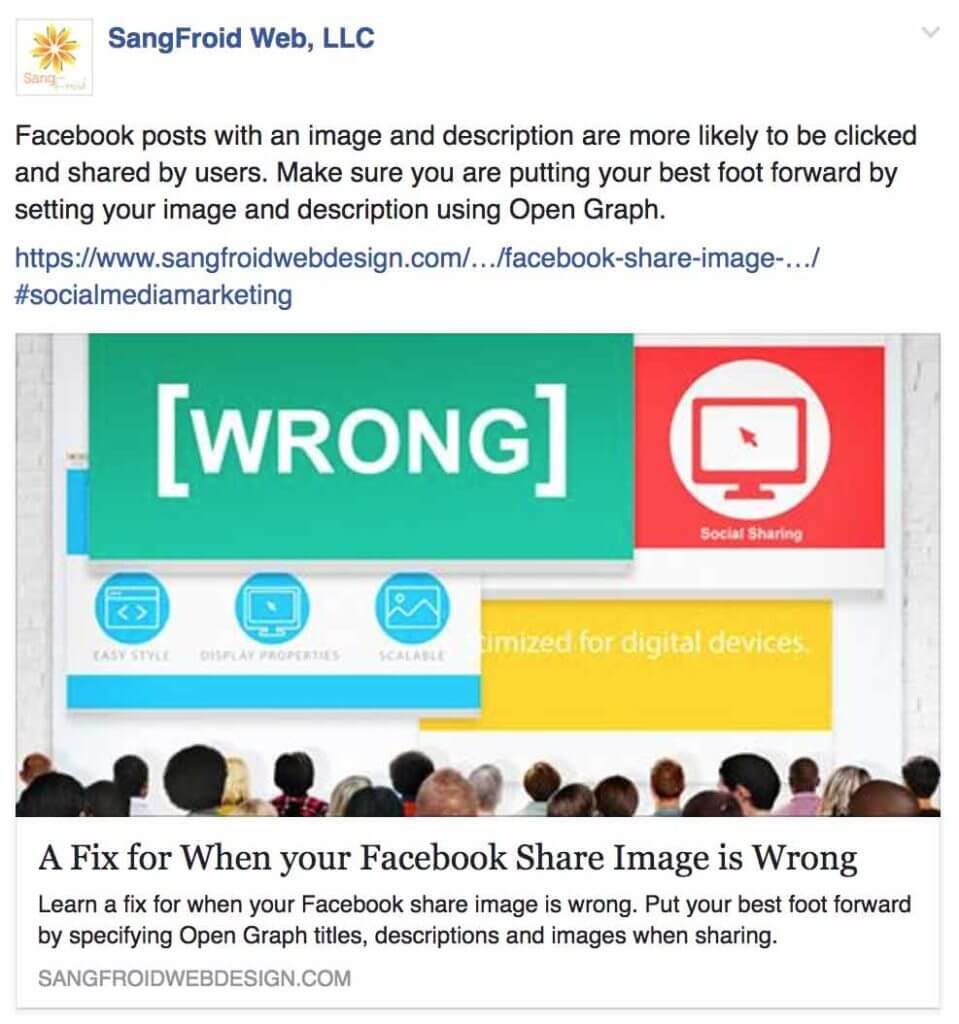
If you write an awesome post, the next step in the process is to promote that post on social media. You dutifully share the post on Facebook expecting it to look like this:

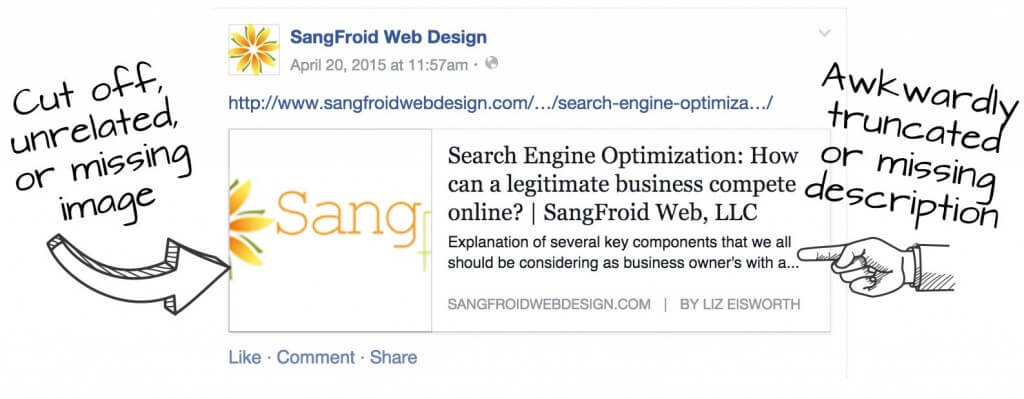
....and instead, you get something like this...
Not only will this type of social post earn less engagement than a well-formatted one, it looks less professional.
So, always make sure you set your Open Graph tags for every piece of content you publish on your site. That means a little extra care needs to be taken creating an effective image, description and title, but it is worth the effort.
If your website is built using WordPress, read our guide on how to set Open Graph Tags in WordPress