Affiliate Disclosure: Some of the links on this page are affiliate links which means, at no additional cost to you, we will earn a commission if you click through and make a purchase. Learn more here.

With technology, it seems like change is inevitable and no matter how current we think we are, another change is always just around the corner.
One thing we can always count on (besides taxes) is that Google will change their algorithm!
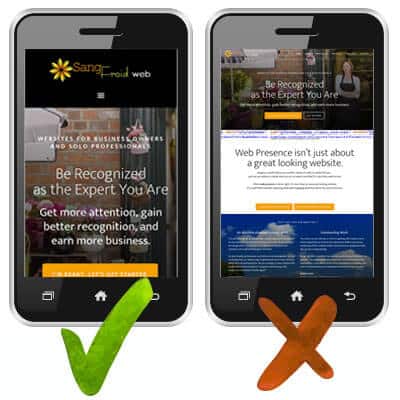
We talk about Mobile Responsive web design a lot, with good reason. The days of desktop computer dominance have been over since the middle of 2014, but Google's latest announcement raises the urgency of the issue.
Google Expands the Use of Mobile-Friendliness as a Ranking Signal
Last week Google announced that starting April 21, 2015, they will be expanding the use of "mobile-friendliness" as a ranking signal. This change will have a "significant impact" in search results.
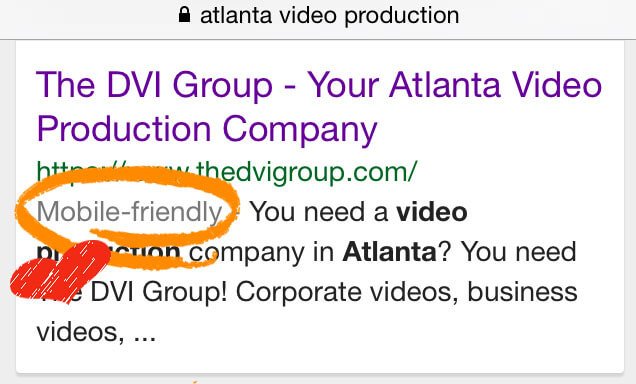
Google used the word 'expanding' which means they have been considering mobile-friendliness to some extent already -- as evidenced by the 'Mobile-Friendly' tag seen on websites today in mobile search.

Google's Mobile-Friendly Tag
In November 2014, Google introduced the 'Mobile-Friendly' tag to help users find mobile-friendly websites more easily. They hinted at that time that mobile-friendliness may become a consideration in search engine ranking at some point in the future.
What this means to you...
If your website is not mobile-friendly, your search engine rankings in mobile searches will be affected after April 21, 2015.
There couldn't be a better time to make your website Mobile Responsive, before your Google search engine rankings are impacted.
The quickest way to determine if Google is indexing your website as mobile-friendly is to search Google from your phone or mobile device for your company name and look for the "Mobile-Friendly" tag pictured above. Note: This tag only appears on searches conducted from a mobile device. So, if you search from your computer, it will not appear.
To see how your website appears on several different sizes of screens, use StudioPress’s Mobile Responsive Design Testing Tool which allows you to plug in your web address and view your site (there is a scroll bar to scroll right and see various sizes of screens).
Options for Converting to Mobile Responsive
-
Redesign
It may be time for a website redesign anyway!
-
Convert Your Existing Site Design to Mobile Responsive
Are you in love with your current website design, but it's not Mobile Responsive? Converting a site to Mobile Responsive is not always as difficult as it might seem. If your site is built on the Genesis framework for WordPress (which most of our client’s sites are), it’s even easier.
Either way, it’s important that you know where your website stands and that you put Mobile Responsiveness in your business plans as soon as you can.
Need help creating a Mobile Responsive website? We’d be happy to help. Feel free to Contact Us.



